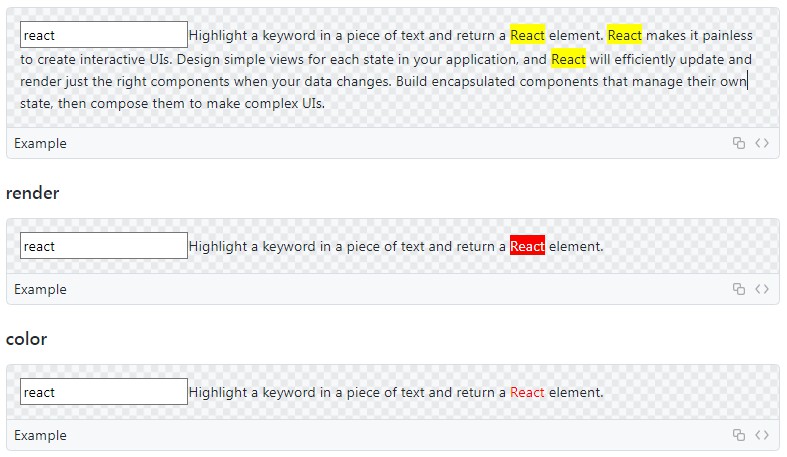
GitHub - medhatdawoud/react-change-highlight: ✨ a react component to highlight changes constantly ⚡️

дэн on Twitter: "@dceddia I think this is one of the biggest misunderstandings about React. It would be great to highlight this pattern more. Note how by making <Nav> and <Body> accept

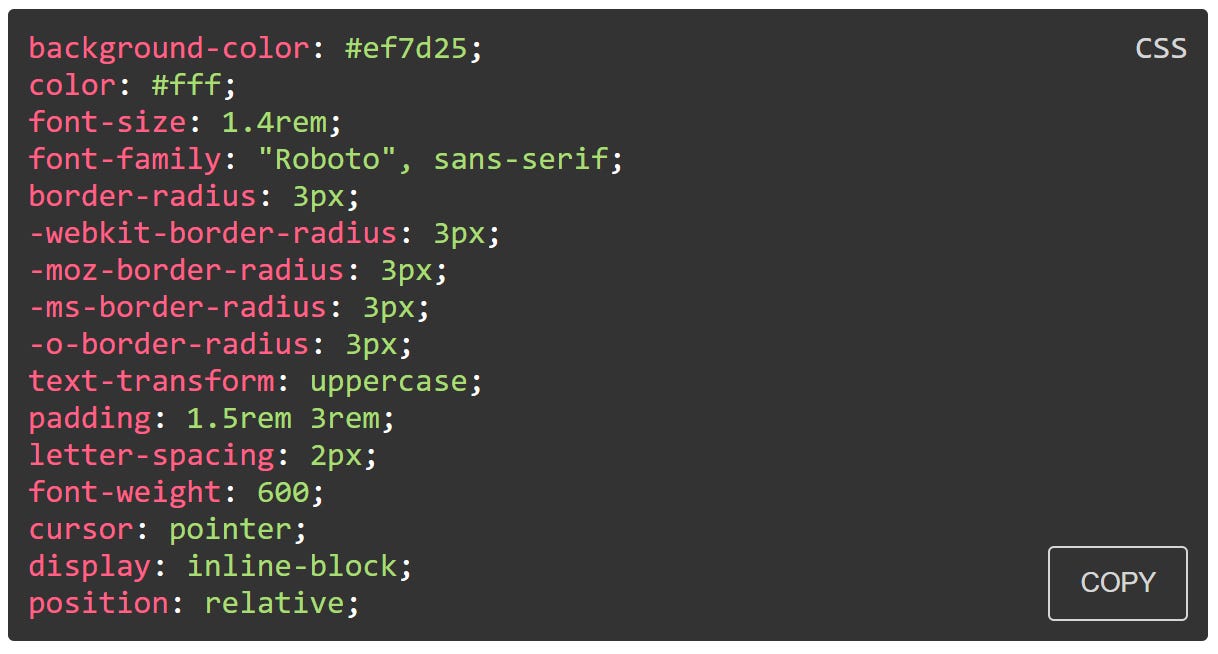
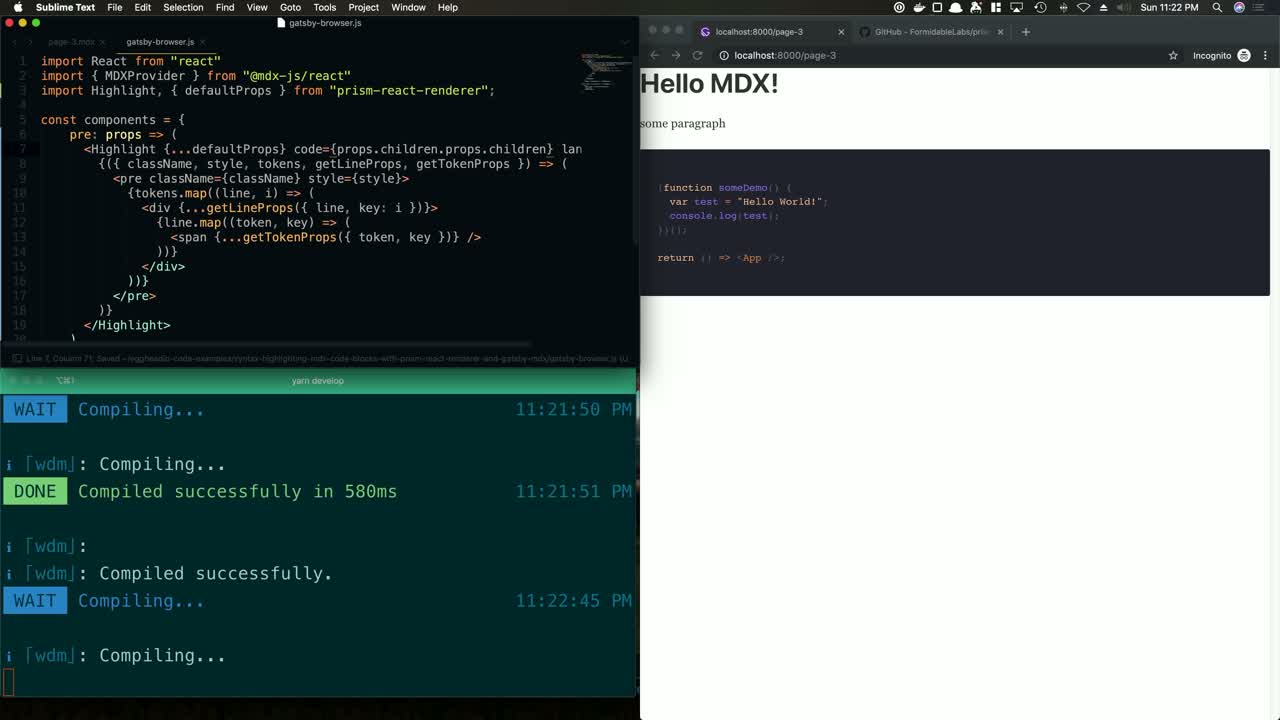
Syntax Highlighting Code Blocks using Components with Prism React Renderer and Gatsby MDX | egghead.io